Hi there devs, In this, I will try to document my learnings and be more clean and minimal. First part focuses on the gradient in web background.
Now, there can be 2 types of gradients based upon the geometry of the design
- Linear Gradients - Gradient which follow a straight line (down/up/left/right/diagonally)
- Radial Gradients - Gradients in circle form (defined by their center)
Linear Gradient Syntax
background: linear-gradient(direction, firstColor, secondColor, thirdColor...);
background: linear-gradient(directionDegree, firstColor, secondColor, thirdColor...);
Note : Default direction will be from top-bottom if no direction is given
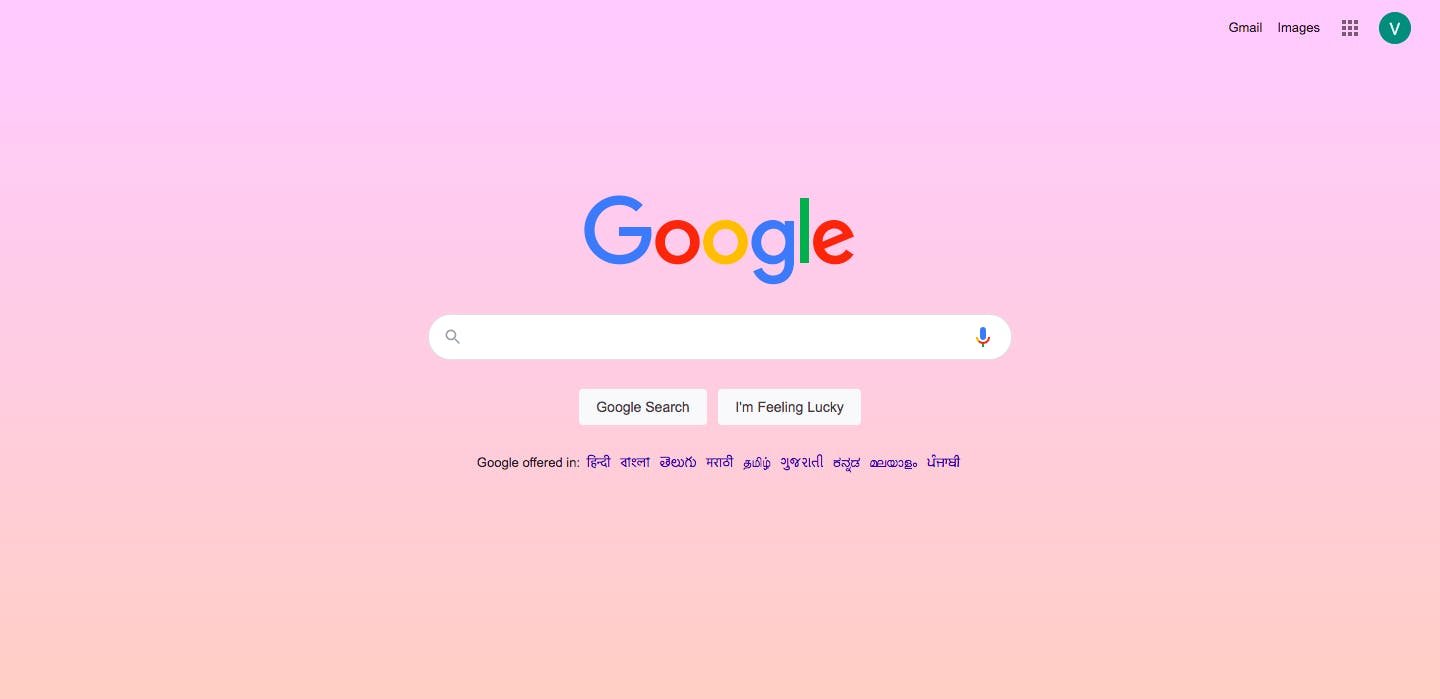
Let's jump to test cases on google.com:-
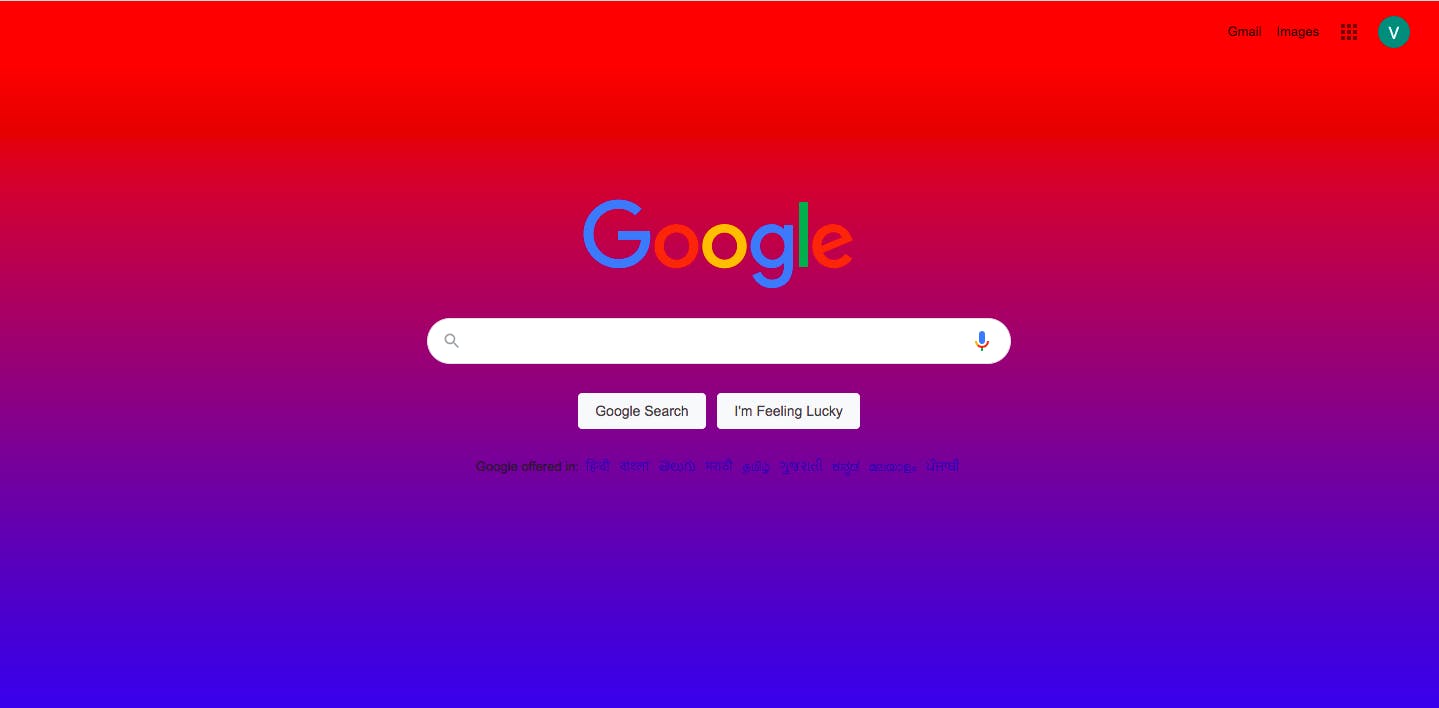
Test Case 1: No direction, only two colors red and blue
background: linear-gradient(#d02525, #8ab4f8);

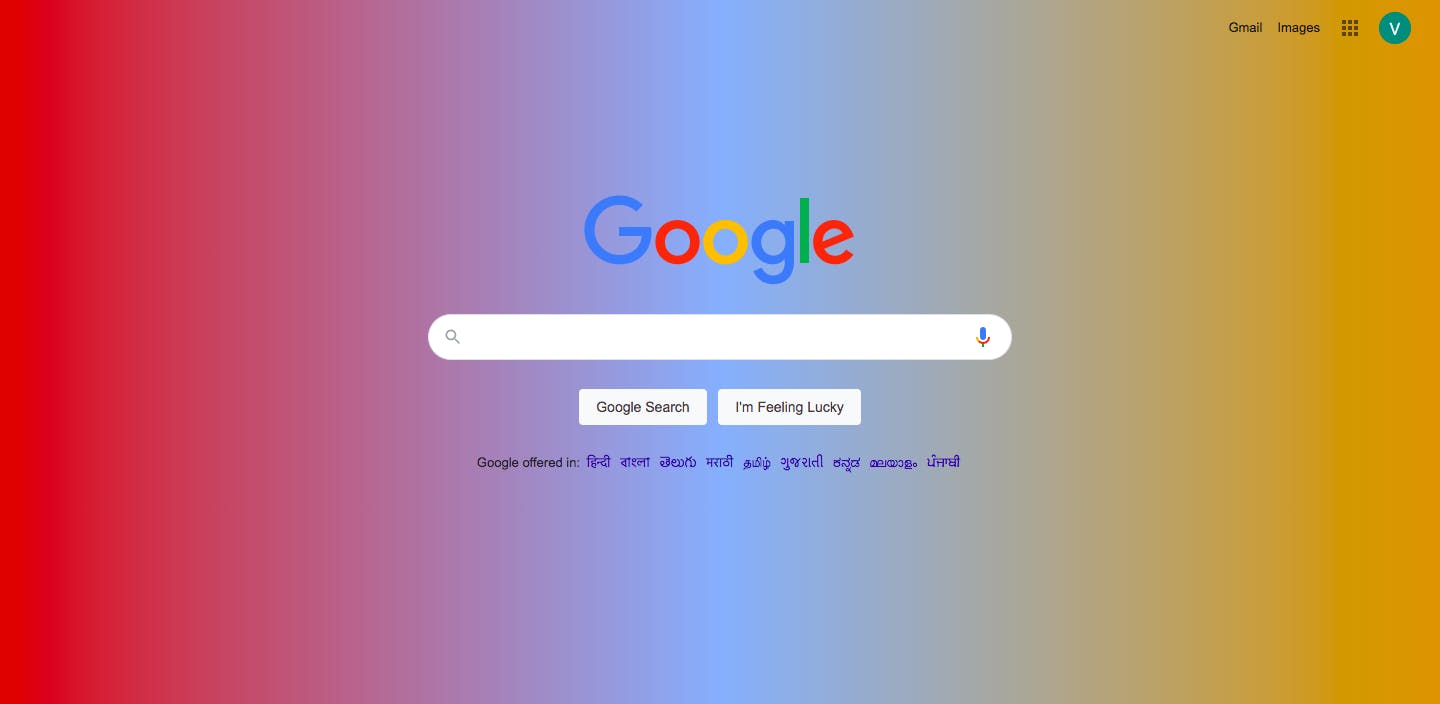
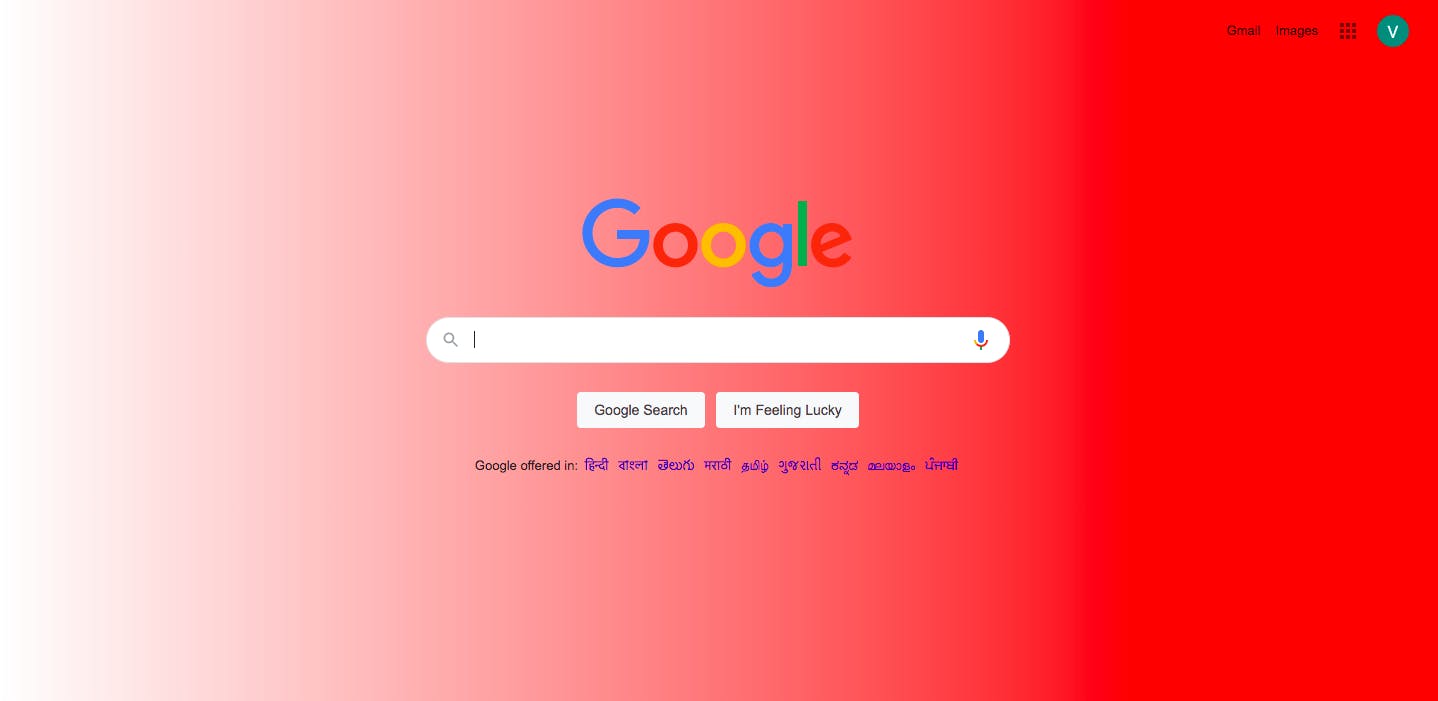
Test Case 2: No direction, more than two colors
linear-gradient(90deg , #d02525, #8ab4f8, #d69317);

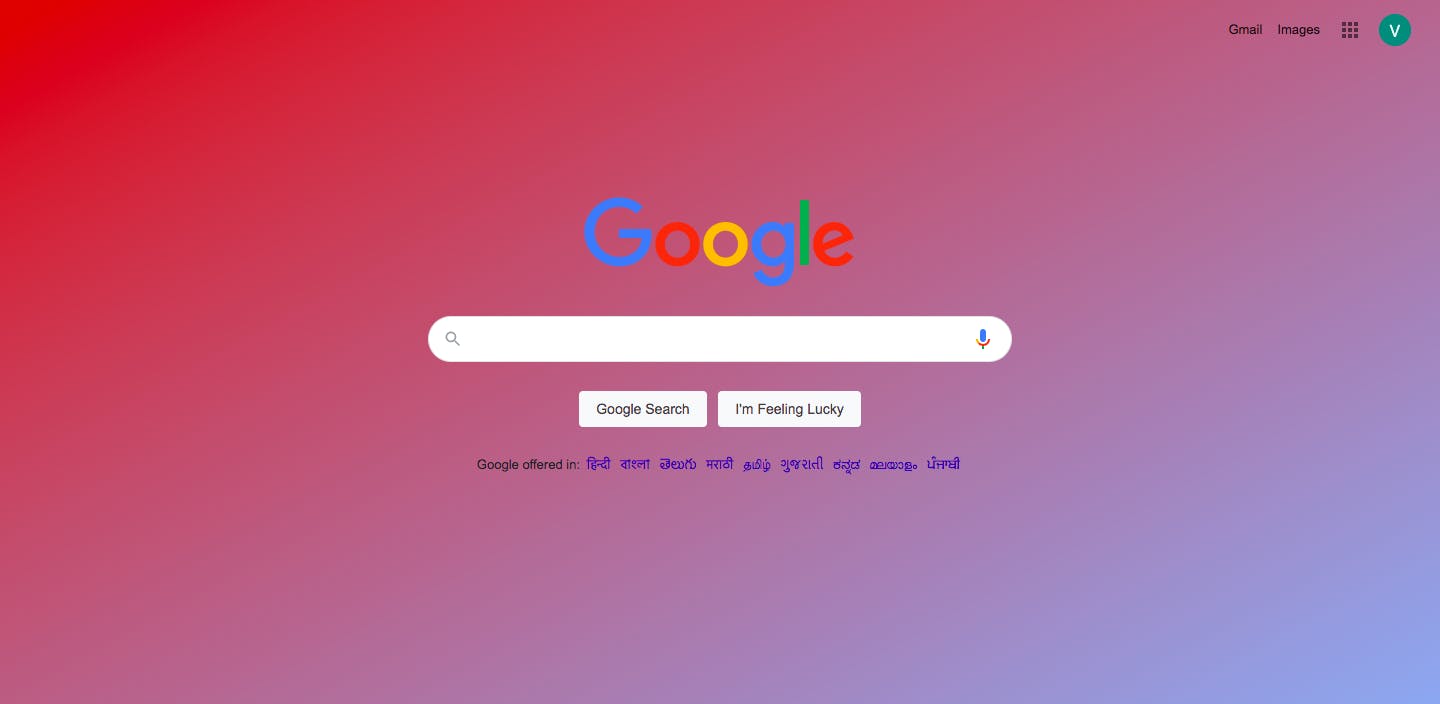
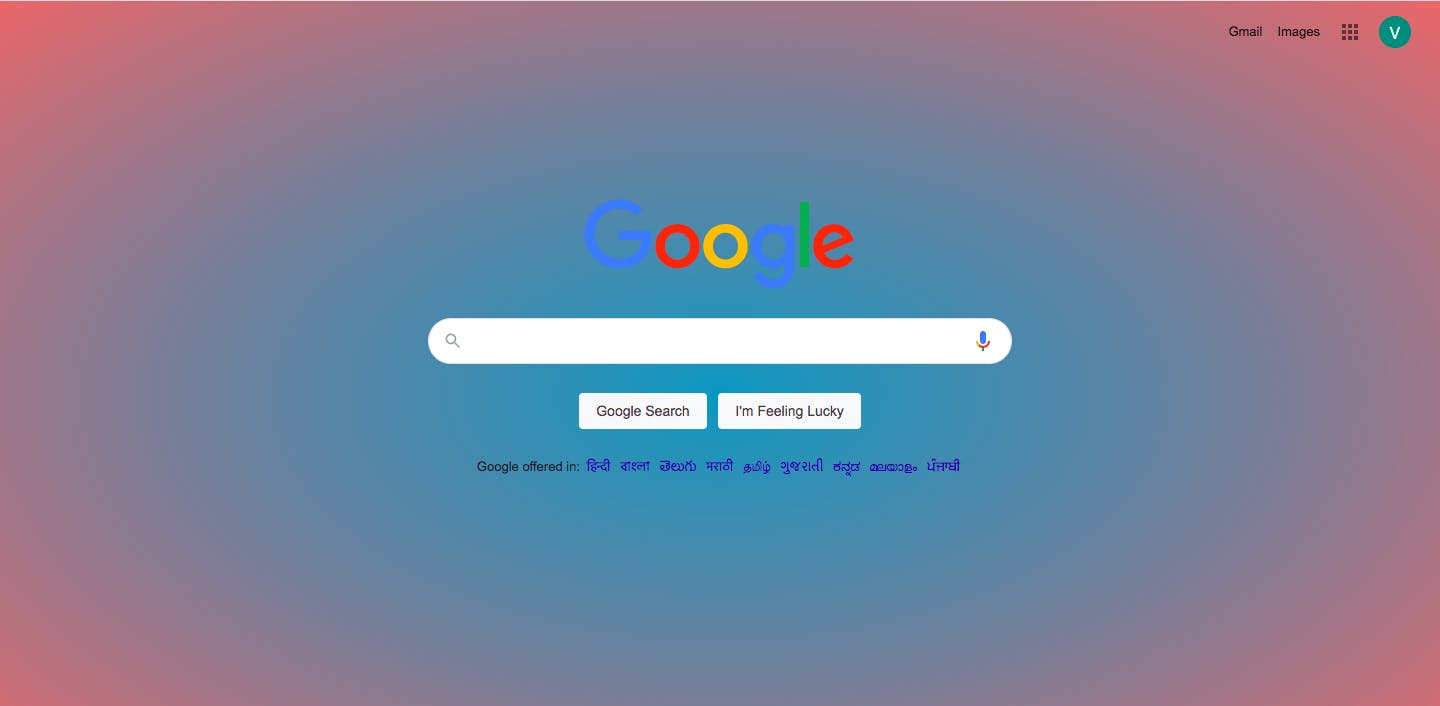
Test case 3: You can also use the direction as to right , to left , to bottom , to bottom right (if diagonal)
Sample Code Syntax
background: linear-gradient(to bottom right , #d02525, #8ab4f8);

Now what if you need some transparency with a gradient effect, Guess what we have already a solution for that too, just add transparent percentage after your color or you can use rgba
linear-gradient(to top, #fad0c4 6%, #ffd1ff 100%)

background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));

Yes, that's it. We have covered up Linear Gradient. . Don't worry just replace linear-gradient with radial-gradient, Guess what here we need not give direction as the name suggests it, the start color will start from center one

background: radial-gradient(#3c98bc, #ca161661);
There are other properties, most of the time you will use the linear gradient.
Yes, I am getting involved in document my learning this year .Please feel free to ping me for updation of this article